 Ultimamente ho avuto il mio bel da fare per rendere visibili i siti www.torinosud.it e www.quotidianovenaria.it, che ho pubblicato direttamente sotto https.
Ultimamente ho avuto il mio bel da fare per rendere visibili i siti www.torinosud.it e www.quotidianovenaria.it, che ho pubblicato direttamente sotto https.
Onestamente, ignoravo inizialmente tutto quello che c’era da sapere su configurazione SSL, IIS, SNI, visibilità siti, tipologie di certificati https da attivare.
Ho acquistato i miei bei certificati su LeaderTelecom, nello specifico degli InstantSSL Organization Validation.
Sono passato attraverso tutta la tiritera di validazione dell’organizzazione e ho finalmente attivato i miei certificati SSL.
IIS, nella versione Windows Server 2012 R2, ha una bella opzione SNI: grazie a questo, puoi indicare N domini certificati HTTPS sotto lo stesso IP.
Mi dico fortunato, poichè il server attivato presso OVH è giovanissimo, e procedo tranquillamente con la configurazione dei siti.
Passo attraverso la fase di test, con gli admin che inseriscono i vari articoli e testano le funzionalità, segnalando qua e la i bachi che si verificano. Abbiamo una variegata sequela di dispositivi iOS e Android, cosicchè mi tranquillizzo sulla visibilità del sito.
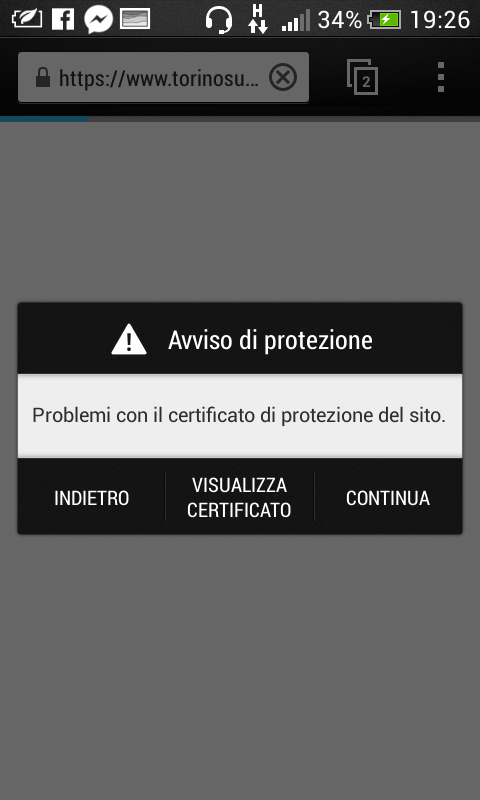
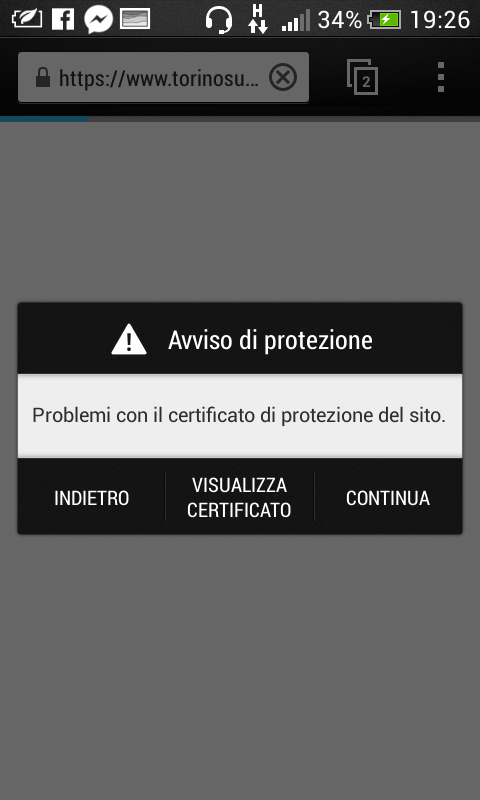
Una volta online, cominciano a fioccare le segnalazioni di utenti che, con dispositivi Android datati, non riescono ad accedere alla pagina. Cioè: accedono, peccato che Google segnali che ci sono problemi con il certificato, e che il sito non offre sufficienti garanzie di sicurezza. Discreta figura di merda.
In pratica, configurando i siti con SNI funzionano perfettamente su dispositivi fissi, su qualsiasi iOS, ma su Android cominciano i dolori. Da 5.0.0 ad andare indietro, i problemi di sicurezza fioccavano.
Questa opzione, Server Name Indication, su server Apache c’è da molto tempo e funziona egregiamente, mentre Microsoft l’ha adottata non da molti anni, infatti sul mio altro server con Windows Server 2008 non ce l’ho. E’ onorevole da parte di Microsoft adottare una politica per la configurazione di più siti sotto lo stesso IP (vista la penuria degli stessi con l’andare del tempo), ma rimane il fatto che i dispositivi datati non riconoscano tale configurazione come valida.
In pratica, su Windows, è necessario indicare un dominio principale, configurandolo SENZA SNI e SENZA l’indicazione del dominio. L’unica cosa da fare è associare il rispettivo certificato.
Per i successivi domini, bisogna indicare quale sia il binding (www.miosito.com), flaggare la spunta “Richiedi l’indicazione del nome del server SNI” e selezionare il giusto certificato.
Il server, ricevendo tutte le richieste sulla porta .443 sullo stesso IP, si occuperà di smistare sul giusto sito tutte le chiamate: peccato che analizzando con un qualsiasi tester SSL, risulta che il dominio primario è quello configurato per primo.
I nuovi dispositivi ignorano questa indicazione e verificano solamente la catena di certificati che fa riferimento al dominio visitato, ma i vecchi dispositivi non capiscono questa indicazione e presumono che ci sia una malconfigurazione della catena stessa.
Nel mio caso le problematiche erano due:
- la corretta installazione dei certificati SSL: prima quelli di root, poi quelli intermedi e, infine, il certificato https del dominio.
- l’opzione SNI assolutamente non compatibile con dispositivi pre-2012
Come ho risolto?
Avendo a disposizione un server dedicato, ho ordinato alcuni IP aggiuntivi e ho configurato tutti i siti http:80 su un IP e i vari siti HTTPS:443 con un IP univoco ognuno.
Un link che mi è stato comodo per testare la bontà dell’installazione del singolo certificato è questo: https://sslanalyzer.comodoca.com/?url=www.torinosud.it.
Inserite il vostro dominio e testate se l’installazione è corretta.
Bibliografia
Avendo vinto le Olimpiadi delle Bestemmie, vi posto alcuni link che potrebbero tornare utili:

 Ultimamente ho avuto il mio bel da fare per rendere visibili i siti
Ultimamente ho avuto il mio bel da fare per rendere visibili i siti