Per tutti coloro che hanno solamente sentito parlare di jQuery Mobile ed hanno bisogno di un piccolo tutorial sui primi passi in jQuery Mobile, vi proponiamo alcuni esempi su come procedere.
CODICE HTML INIZIALE:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>La mia prima pagina jQuery Mobile</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
</body>
</html>
Iniziamo con l’includere alcune librerie ed il file CSS di jQuery Mobile, contenente i temi proposti di default da jQuery. Non dimenticate inoltre di includere la libreria di jQuery: nel nostro caso includeremo la libreria aggiornata alla versione 1.7.1.
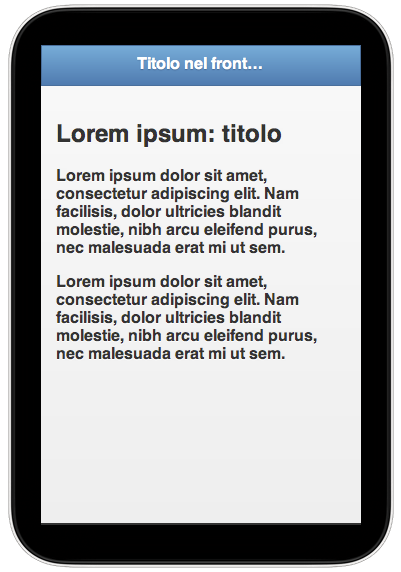
Quello che vogliamo ottenere è la barra nel frontone, in alto, contenente un titolo d’esempio, ed un testo generico nel corpo.
Iniziamo, prima di tutto, inserendo nel BODY un oggetto che fungerà da pagina:
<div data-role="page" id="page1"> ... </div>
Come vedere, l’oggetto pagina è un semplice DIV. jQuery riconoscerà quel DIV come pagina grazie al tag data-role=page. Chiaramente andremo a dare un ID=page1 per poterla identificare facilmente.
All’interno di questa PAGE andiamo ad inserire due oggetti: un header ( con il titolo ) e un content.
<div data-role="page" id="page1">
<div data-role="header">
...
</div>
<div data-role="content">
...
</div>
</div>
Cosa abbiamo fatto?
Abbiamo semplicemente creato due oggetti diversi, un header ed un content, identificandoti grazie ai tag data-role=header e data-role=content. A questo elenco aggiungeremo, volendo, un data-role=footer, ma in questo caso non verrà affrontata.
Per poter evidenziare un titolo nell’header, andiamo ad inserire un H2:
<div data-role="page" id="page1">
<div data-theme="b" data-role="header">
<h3>
Titolo nel frontone
</h3>
</div>
<div data-role="content">
...
</div>
</div>
Se avete fatto attenzione, ho inserito un tag html H3 e un riferimento al tema.
Il tema di default avrebbe visualizzato l’header con uno sfondo nero, mentre forzando il tema a visualizzare il tema=b, sarà di sfondo blu.
Ora non resta che inserire un testo di esempio dentro l’elemento content.
<div data-role="page" id="page1">
<div data-theme="b" data-role="header">
<h3>
Titolo nel frontone
</h3>
</div>
<div data-role="content">
<div>
<h2>
<strong>
Lorem ipsum: titolo
</strong>
</h2>
</div>
<div>
<p>
<b>
<span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam facilisis,
dolor ultricies blandit molestie, nibh arcu eleifend purus, nec malesuada
erat mi ut sem.
</span>
</b>
</p>
</div>
<div>
<p>
<b>
<span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam facilisis,
dolor ultricies blandit molestie, nibh arcu eleifend purus, nec malesuada
erat mi ut sem.
</span>
</b>
</p>
</div>
</div>
</div>
Abbiamo inserito un semplicissimo codice html all’interno del div data-role=content.
Se tutto è andato come dovrebbe e abbiamo provato il codice soprastante con un browser come Chrome o Firefox, il risultato dovrebbe essere il seguente:
Vi siete persi qualche passaggio? Ecco il codice completo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>
</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">
</script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js">
</script>
</head>
<body>
<div data-role="page" id="page1">
<div data-theme="b" data-role="header">
<h3>
Titolo nel frontone</h3>
</div>
<div data-role="content">
<div>
<h2>
<strong>
Lorem ipsum: titolo</strong></h2>
</div>
<div>
<p>
<b>
<span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam facilisis,
dolor ultricies blandit molestie, nibh arcu eleifend purus, nec malesuada
erat mi ut sem.
</span>
</b>
</p>
</div>
<div>
<p>
<b>
<span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam facilisis,
dolor ultricies blandit molestie, nibh arcu eleifend purus, nec malesuada
erat mi ut sem.
</span>
</b>
</p>
</div>
</div>
</div>
</body>
</html>
Piccolo off topic:
Tutta la nostra solidarietà va agli amici emiliani, così duramente colpiti dalle scosse di questi giorni. Non appena riceveremo le informazioni corrette, pubblicheremo le modalità di acquisto di prodotti agroalimentari dalle ditte così duramente colpite dal disastro. Perchè acquistare il parmigiano al supermercato, quando lo si può acquistare direttamente dai produttori, così bisognosi di aiuto?