Adobe Creative Cloud
Vi postiamo qualche schermata del Cloud di Adobe, che ha, dalla versione CS6, fornito ai propri clienti questo nuovo sistema di licenza, che permette, a fronte di una spesa mensile, di usufruire di tutti gli applicativi, sia desktop che mobile, della software house californiana.
Appena effettuato il login, la schermata si presenta così:
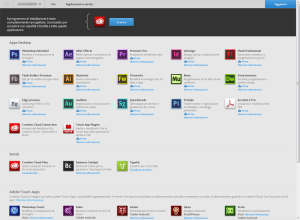
Cliccando in alto su Applicazione e Servizi, si accede all’elenco degli applicativi installabili in locale sui PC/MAC dell’utente.
Chiariamo, poichè le spiegazioni in merito da parte di Adobe non sono di primo acchito chiarissime, che Creative Cloud permette l’utilizzo di tutti i software Adobe e di uno spazio web da 2gb espandibile: ogni applicazione sarà poi scaricabile in locale, installabile ed utilizzabile senza alcun bisogno di linea internet disponibile.
Adobe Dreamweaver CS6
Ci sono alcune succose novità per quanto riguarda Dreamweaver.
La prima è quella di poter creare, con un semplice click, un layout fluid grid style ( o tradotto in italiano, Layout a griglia fluida ): attraverso l’utilizzo delle colonne di riferimento poste sul background, è possibile indicare al CSS quale layout avrà nelle 3 configurazion principali: smartphone, tablet e desktop.
Dreamweaver andrà, sulla base delle vostre indicazioni, a generare un CSS utilizzando le media query, ossia indicando quale grafica dovrà avere ogni singolo elemento nelle visualizzazioni diverse. Questa tecnica è alla base del responsive design, ossia il realizzare una grafica che sia “responsiva” del device che si sta utilizzando: avremo quindi una grafica diversa ma controllata a seconda che si stia navigando con un PC fisso, un tablet oppure uno smartphone, lavorando sulla dimensione in pixel della laghezza della finestra.
Accanto alla possibilità di lavorare in maniera automatica ( ma fino ad un certo punto ) con le fluid grid, c’è l’integrazione con jQuery Mobile e Phonegap, progetto open source acquisito proprio da Adobe. Si potrà, con pochi click e previa registrazione ai servizi online di Phonegap, esportare il proprio progetto mobile in vari formati contemporaneamente ( iOs, Android, Blackberry, WebOS e Symbian ).