Una delle cose che non sopporto assolutamente dell’interfaccia di Facebook è la totale assenza di un aiuto per l’utente nell’evitare di fare un milione di click ogni qual volta ci sia da selezionare gli utenti destinatari di un messaggio o di un invito.
Aspettando una sorta di Facebook Pro, dove, pagando, si possa agire normalmente ed agevolmente tra le amicizie e gli utenti delle pagine, inviando loro messaggi privati e quant’altro in libertà, ora come ora bisogna fare di necessità virtù.
La maggior parte dei siti che offrono automazione sui social non fanno quello che serve a me, come Sproutsocial o SendSocialMedia: l’unica cosa è manipolare gli oggetto di Facebook stesso, piegandoli alle proprie necessità.
Un esempio lampante è l’invito a fare mi piace su una pagina di cui si è amministratori.
La sola idea di fare 5000 click per selezionare 5000 amici è di per se stupida, figurarsi un’interfaccia dove non esiste un semplice bottone che selezioni tutte le checkbox.
Chissà come sono gli stipendi di coloro che si occupano del frontoffice di FB…
Se conoscete javascript e avete dimestichezza con la console di Chrome, il gioco sarà molto più semplice di quello che può sembrare.
Andate su Facebook usando Google Chrome, entrate nella vostra pagina e, in alto, cliccate su: Espandi il pubblico –> Invita i tuoi amici
Se non conoscete Google Chrome, fatevi vedere da uno bravo.
Una volta apertosi l’elenco degli amici, fate click destro –> Ispeziona elemento su uno degli amici. Vi si aprirà la finestra della console, con la porzione di codice selezionata evidenziata.
Andando a spulciare nel codice html, cercate il primo form che contiene il codice selezionato. Dovrebbe essere qualcosa del tipo:
<form rel=”async” action=”/ajax/pages/invite/send/” method=”post” onsubmit=”return window.Event && Event.__inlineSubmit && Event.__inlineSubmit(this,event)” id=”u9y2dfy31“>
L’id in grassetto è importante, segnatevelo da qualche parte, poichè ci sarà da inserirlo via codice manualmente.
Ora andare nella sezione console, cliccando in alto nella finestra del codice di Chrome.
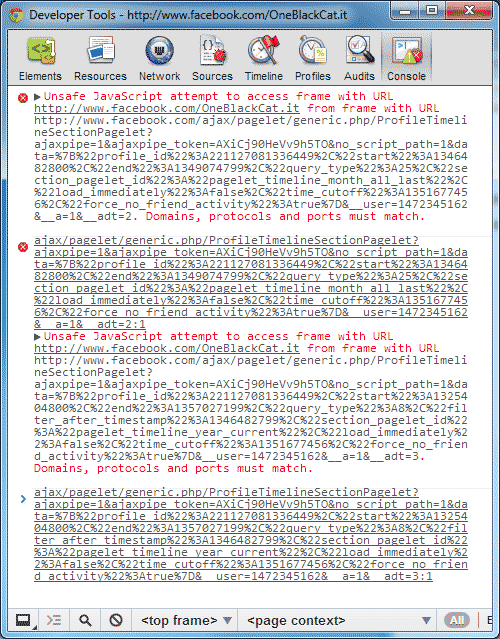
Non stupitevi se troverete, come nell’immagine, un elenco di errori.

Eliminate il contenuto della console, giusto per non confondervi le idee. Per fare ciò usate il tasto di divieto che trovate in basso a sinistra ( quarta icona ).
Ora siamo pronti per selezionare gli oggetti dal DOM; carichiamo in una variabile il form:
var f = document.getElementById('u7h83jn34');
Dopo di che possiamo ciclare tutti gli elementi presenti.
Fate attenzione: sostituite il valore u7h83jn34 con l’id del vostro form.
Eccovi il secondo blocco di codice da eseguire:
var modulo = f.elements;
for (i=0; i {
if(modulo[i].type == "checkbox" && !modulo[i].disabled )
{
modulo[i].checked = !(modulo[i].checked);
}
}
Come vedete, ho caricato in modulo il valore di f.elements ( per comodità ).
Per ogni elemento nel form, controllo che sia una checkbox e che non sia disabilitata da FB, modifico lo stato della checkbox.
Notate che se, nella console, usate il tasto freccia su riproporrete il comando immediatamente precedente. Se rilanciate nuovamente il secondo blocco di codice, noterete che le checkbox si deselezioneranno.
Spero vi sia utile!

Io non trovo: Espandi il pubblico –> Invita i tuoi amici nella pagina di FB, bensì: Espandi il pubblico –> Invita contatti email… oppure crea un inserzione
Forse mi devo far vedere da uno bravo? 😉
Ahahah, credo che abbiamo (nuovamente) cambiato i link su FB, oramai sta diventando una lotta contro il tempo, ogni settimana rilasciano modifiche …
Alemux…mi dai una tua mail?
oer non parlare delle app per smartphone che ogni volta cambiano drasticamente senza mai mettere le cose importanti…. o togliendone ;D